【初心者向け】HTML/CSS中級1
どうもhiroakiです。
今回は前回に続き、ウェブページを作るうえで大切な、HTML言語とCSS言語の中級編についてまとめていきます。中級編では基礎編より、少し踏み込んで説明していきます。説明の部分が多くなりますが、実際にコードを打ちながら試すことが大切です。
Lesson1
①セクションを表すタグについてまとめます。この内容は基礎編でもよかったくらいです。それくらい大事なところなので覚えてください。
HTMLにはセクション(区切り)タグというものがあります。
| article | 内容が単体で完結するセクション。ブログのエントリー、新聞や雑誌のひとつの記事など。 |
|---|---|
| aside | 本筋からは外れる内容。そのページの補足情報や広告など。 |
| nav | サイトの主要なナビゲーションを表すセクション。 |
| section、div | 上記のどれにも当てはまらない。 |
見た目は変わらないのですが、これらタグはプログラムに「ここが記事本編、ここが補足情報だよ」と教える役目を持ちます。こうすることで、ブラウザでどこに主要なコンテンツがあるか示します。これが後々効いてきますので、覚えておいてくださいね。
②次は構造を表すタグです。
| header | ヘッダ部分。セクションの見出しや導入部分、ページのロゴやタイトル、目次、検索フォームなど。 |
|---|---|
| footer | フッタ部分。記事を書いた人の名前や関連リンク、コピーライトなど。 |
以前下の記事でクラスを使ってヘッダ部分を指定しましたね。
しかし、次のように指定することもできます。こちらの方がすっきりしていいですね。
- <body>
- <header></header>
- <div class="main"></div>
- <footer></footer>
- </body>
Lesson2
CSSは外部ファイルから読み込むことが多いです。さて、下記コードは、はてなブログのデザイン設定画面にある「{}デザインCSS」に元から書いてあるコードです。
- /* <system section="theme" selected="report"> */
- @import "/css/theme/report/report.css";
- /* </system> */
@import部分はテーマデザインの読み込みです。あとの部分はコメントでしたね。
現在、この「{}デザインCSS」に書いたコードは無条件にbody部分に反映されてますが、本来ならばHTMLの<head>要素で、CSSファイルを「読み込みます」という宣言をしなければいけません。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>気ままに趣味旅行</title>
- <link rel="stylesheet" href="stylesheet.css">
- </head>
- <body>
- </body>
- </html>
しかしこの部分はすでに設定されてますので、いじる必要がないんですね。
<head>と<header>は全くべつものなので、忘れた人は下記の記事をもう一度おさらいしてくださいね。
実は、CSSを外部ファイルに書く以外にも、次の方法でもCSSを書くことができるんです。
①インラインでstyle属性を記述する方法
以前の記事で紹介しましたが、デザインを直接指定したいタグへ「style=""」を挿入します。
②<head>タグ内に書き込む方法
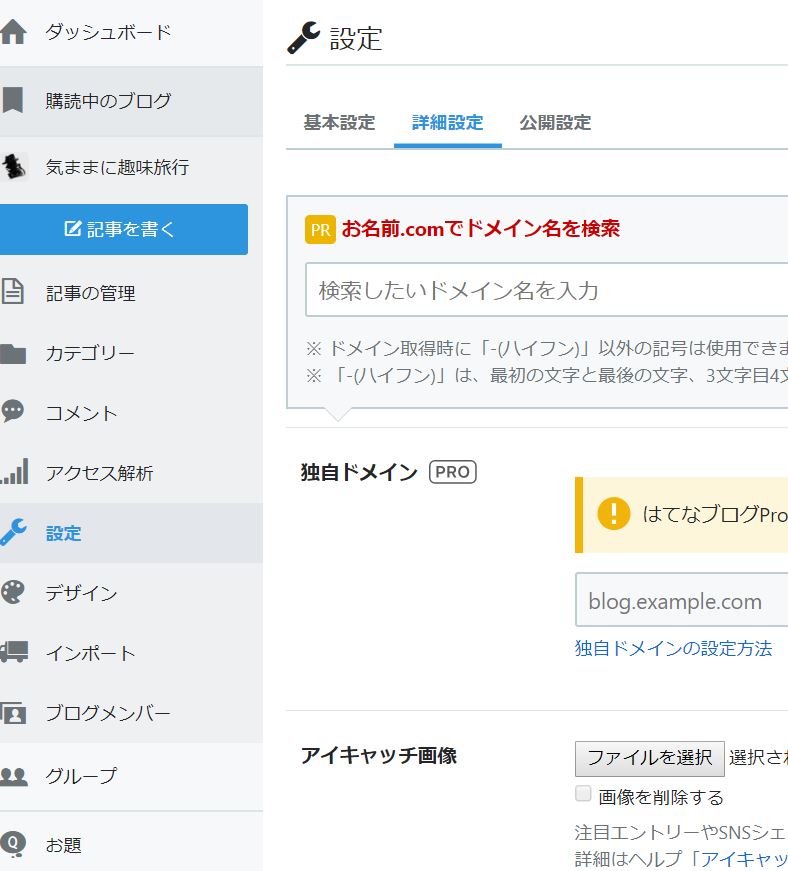
中級編ではあまりおすすめしませんが、もしいじりたい場合は設定画面から変更可能です。下記画像を参考にしてください。


Lesson3
次はborderプロパティに関して、と言いたいところですが、これは覚えなくてもいいかなという感じです。こういうのがあったな程度に忘れたら戻ってきてください。
| 上下左右 | 方向指定 | |
| 線の種類 | border-style | border-(方向)-style |
| 線の太さ | border-width | border-(方向)-width |
| 線の色 | border-color | border-(方向)-color |
| 種類・太さ・色 | border | border-(方向) |
線の種類は以下のようなものがあります。色々試してみてください。
| none | groove | solid | ridge | double |
| inset | dotted | outset | dashed |
Lesson4
marginプロパティについてですが、マージンには「重なり合う上下のマージンは相殺される」という特徴があります。ただし、左右は相殺されません。
例えば下記の場合を考えてみます。
ボディ(HTML):
- <p class="sampleA"> ~ </p>
- <p class="sampleB"> ~ </p>
CSS:
- .sampleA{margin-bottom:10px;}
- .sampleB{margin-top:20px;}
この場合、マージンは10px+20px=30pxではなく、重なり合う最大値のマージン20pxが適用されます。
入れ子になっているタグも同様にマージンが相殺されます。下の場合は下方向のマージンが重なり合っていますね。
ボディ(HTML):
- <section class="sampleA">
- <section class="sampleB"> ~ </section>
- </section>
CSS:
- .sampleA{margin:10px;}
- .sampleB{margin:10px 10px 20px;}
今回は以上です。
基礎的な内容について心配な人は以前まとめてますので、参考にしてみてください。自分も学びながら紹介しているので、ご指摘やご意見ありましたら、コメントくださるとうれしいです。
では。