【初心者向け】HTML/CSSの基礎5(完結)
どうもhiroakiです。
今回は前回に続き、ウェブページを作るうえで大切な、HTML言語とCSS言語の基礎についてまとめていきます。
Lesson11
最後に、お問い合わせフォームを作っていきます。
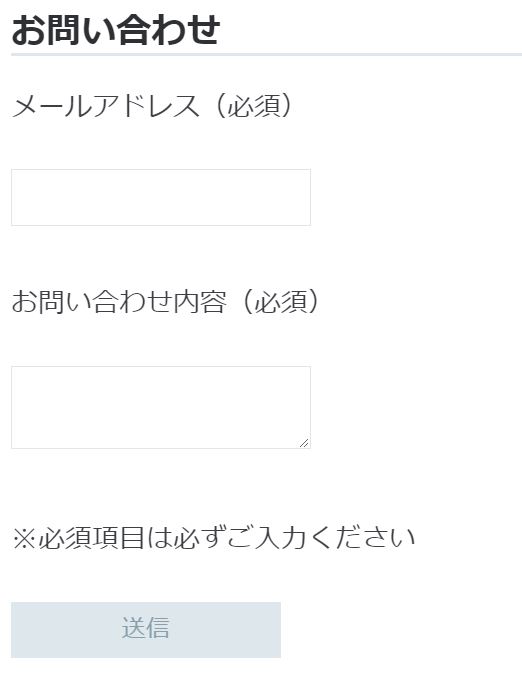
完成イメージ

- <div class="contact-form">
- <h3 class="section-title">お問い合わせ</h3>
- <p>メールアドレス(必須)</p>
- <input type="text" />
- <p>お問い合わせ内容(必須)</p>
- <textarea></textarea>
- <p>※必須項目は必ずご入力ください</p>
- <input class="contact-submit" type="submit" value="送信" />
- </div>
- .contact-form {padding-top: 100px;}
- input,textarea{width:400px;
- margin-top:10px;
- margin-bottom:30px;
- padding:20px;
- font-size:18px;
- border:1px solid #dee7ec;}
- .contact-submit{ background-color:#dee7ec;
- color:#889eab;}
border、padding、marginはボックスモデルという概念に基いてできています。その名の通り「箱」のようにデザインを作るものと思ってください。要素には、初期状態では表示されないborderがあり、その外側の余白はmargin, 内側の余白はpaddingで指定します。
▼入力欄を見ていきます。
<input>は1行のテキスト入力を受け取ります。終了タグが不要です。
また、<input>にはtype属性を指定できます。type属性にsubmitを指定すると「送信ボタン」になります。ボタンに表示されるテキストは、日本語のブラウザではデフォルトで「送信」になります。ボタンに表示されるテキストを変更することも可能です。value属性に値を指定することで、表示されるテキストを変更できます。
<textarea>は複数行のテキスト入力を受け取ります。
2.のように複数のセレクタをコンマ(,)で区切ることで、それらに同じCSSを適用することもできるので覚えておきましょう。
基礎編は以上になります。お疲れ様でした。
以下に<完成イメージ>を載せておきます。紹介したCSS以外にも適用されているものがありますので、みなさんに作ってもらったものと若干異なっているかと思いますが、大体同じような感じになれば完成と思ってください。
これを元にみなさんも色々カスタマイズしてみてくださいね。
感想
プログラミング初心者向けの勉強サイトにプロゲートがあります。今回はHTML5/CSSの基礎的なことを紹介するにあたり、プロゲートの進行におおよそ沿って作ってみました!
「な~んだ。このサイトから直接勉強した方が早いじゃん」というそこのあなた。その通りです(笑)ですが、何度かお伝えした通り、プログラミングは実際に自分で試してみることが大切です。学んだことを何度も練習して試行錯誤してみましょう。
ところで、まとめていっているうちに私も分からないことが出てきました。CSSをいじってみたところ滅茶苦茶になってしまい、私のブログサイトは下記のようにぐちゃぐちゃになってしまいました。(笑)
もし解決策が分かる方がいらっしゃればぜひともお教えください(笑)そして、またこちらでも解決できたら、紹介したいと思います。



では今回はこの辺で!
次回も基礎的なことを紹介していきます。自分も学びながら紹介しているので、ご指摘やご意見ありましたら、コメントくださるとうれしいです。
では。