【初心者向け】HTML/CSSの基礎2
どうもhiroakiです。
今回は前回に続き、ウェブページを作るうえで大切な、HTML言語とCSS言語の基礎についてまとめていきます。
Lesson4
リストを作るには、<li>要素を<ul>や<ol>要素で囲む必要があります。このように要素を要素で囲むことを入れ子といいます。下のコードを書いてみてください。
- <ol>
- <li>ulは中点(・・・...)のリスト</li>
- <li>olは数字(1.2.3....)のリスト</li>
- </ol>
⇓結果⇓
- ulは中点(・・・...)のリスト
- olは数字(1.2.3....)のリスト
どうでしょうか。<ul>の場合も試してみてくださいね。ちなみに気づいてたか分かりませんが、上のコードをコピーする際、数字部分(1.2.3....)は選択されませんね。リストにするメリットはここにもあります。
CSSとは?
CSS(Cascading Style Sheets)とはWebページのスタイルを指定するための言語です。文章を記述するコードとレイアウトを設定するためのコードを分けると、レイアウトをひとつひとつのページで設定しなくてよくなります。一括変更できるので便利です。
もちろん、一度きりしか使わないレイアウト用のコードは、HTMLにそのまま書き込む方が良かったりもします。うまく使い分ける必要があるでしょう。
では早速、やってみましょう!
Lesson5
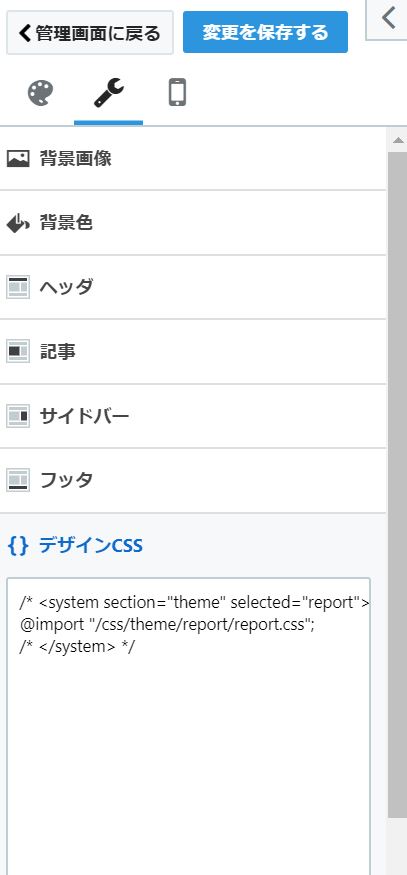
まず、デザイン設定画面を開いてください。作業しやすいようにHTML編集画面と別ウィンドウで開いた方がいいかもしれません。


「{}デザインCSS」欄を開いてください。
ここに書き込んでいくわけですが、初めから書かれてあるコードはそのまま残して、その下の空白部分に追加していきましょう。
CSSでのコメントの書き方も覚えて下さいね。@import部分はコメントではありませんよ。
では、試しに下のコードを参考にCSSのコードを書いてみましょう。下は<h1>要素のデザインを変更する例です。ここを<h2>や<p>などと変更すれば、そのタグをつけた部分のデザインが変更されます。
どうでしょう。文字のレイアウトが変わったのではないでしょうか。
このようにCSSはHTMLで用意した要素(タグ)に対してどこの(h1:セレクタ)何を(color:プロパティ)どうする(red)のか指定できます。 コロン(:)とセミコロン(;)を忘れないでください。
例えば、背景色を変える場合は、次のプロパティを使います。
以前もやりましたね。基礎的なことは以上です。
ちなみに、色については以前記事で触れましたが、例えばウィンドウズを使っている人はペイント3Dなどで色の確認をすればさらに具体的に指定できます。
次に要素の横幅(width)と高さ(height)を変えてみましょう。「px」ピクセルは「%」でも表示可能です。
- h1{ width: 500px;
- height: 80px;}
例えば先日、下記の記事を紹介しました。
その際、Beforeのように、写真の大きさが異なってしまいました。これなんかも同じ大きさにできるわけです。しかし、上記のように設定したら全部同じ大きさになってしまうのではないか?と気づいてきた人は良く分かってきてます。
そこで、それぞれの要素にclassをつけて別のものとする方法を紹介します。ちょっとやってみます。
微妙な差ですが、写真がきれいにそろったのが分かりますか?自分でもぜひ試してみてくださいね。
ここではクラス名をAsquareとしましたが、名前は何でもいいです。分かりやすい名前を付けてください。
注意点としては、CSSでデザインを指定する際、クラス名はドット「.」から始まるということです。一方、タグの場合はドットが必要なかったですね。
続いて下記の2つも押さえましょう。
・文字の大きさを指定する。
・文字の種類を変える。「serif」部分は他にも次のものがあります。
| 明朝体 | serif、YuMincho |
|---|---|
| ゴシック体 | sans-serif、"Lucida Grande" |
今回はこの辺で!
次回も基礎的なことを紹介していきます。
ご指摘やご意見ありましたら、コメントくださるとうれしいです。
では。

