【初心者向け】HTML/CSSの基礎1
どうもhiroakiです。
今回はウェブページを作るうえで大切な、HTML言語とCSS言語の基礎についてまとめていきます。学習編になっていますので、ひと通りやることで身につくものにしたいと思います。不明点などあればググるかコメントください。
HTML5
まずはHTMLについて学んでいきます。HTMLは、Webページを作る上で最も基礎的なマークアップ言語です。「HTML」「XHTML」「HTML5」と種類がいくつかあり、使えるタグによって使い分けなければいけません。
ここではHTML5について学びます。
はじめに、HTML(Hyper Text Markup Language)の意味を簡単に押さえましょう。
H:ハイパー(超)
T:テキスト(文章)
M:マークアップ(目印)
L:ランゲージ(言語)
です。
つまり、HTMLは普通の文章と違って、リンクなどで繋がっているので、ハイパーな文章なんです。
また、マークアップといって文字にタグをつけて、「これは見出し」「これは画像」みたいに指定していきます。そうすることで、Webサイトをきれいに分かりやすく表示できるんです。
以上。簡単ですね?
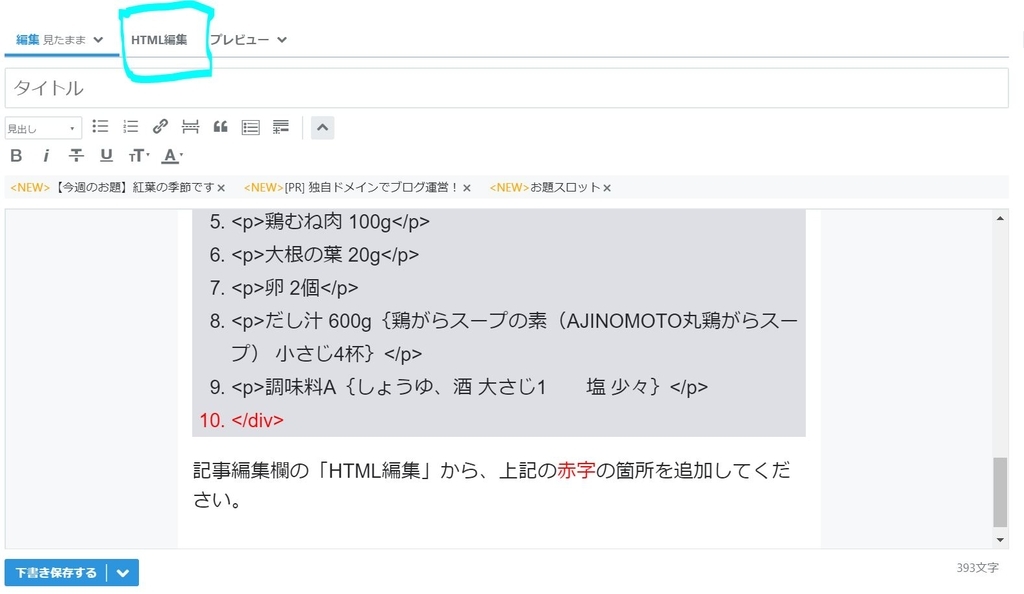
ここでは、せっかくなので、はてなブログで作成する場合を想定してコードを書いていきます。まず、記事編集画面から「HTML編集」へ移動してください。

コードは読むだけでは覚えられません。必ず、実際に打ち込みながら確認していってください。
では、やっていきましょう!
Lesson1
テキストをタグで囲む際は以下のように開始タグ<a>と終了タグ</a>ではさみます。
- <a></a>
HTMLでは<a>タグがよく使われます。<a>はAnchor(アンカー)を意味し、href属性を指定してリンクの出発点などを指定できます。
試しに下のコードをコピペして「プレビュー画面」で確認してください。
⇓結果⇓
どうですか?できましたか?
できていたら、実際に公開してみて、クリックしてみてください。※公開設定をしないとエラーになります。
また、URL部分を自分の好きなものに変えて、もう一度試してみてください。
例えばaタグには以下の属性を追加できます。
| href | 概要 | 領域をクリックした際のリンク先を指定します。 |
|---|---|---|
| 属性の値 | URI | |
| name | 概要 | リンクの到達点にするための名前を指定します。 |
| 属性の値 | 文字列 | |
| charset | 概要 | リンク先の文字コードセットを指定します。 |
| 属性の値 | 文字コード | |
| rel | 概要 | この文書から見たリンク先文書との関係を記述します。 |
| 属性の値 | リンクタイプ | |
| target | 概要 | リンク先の文書を表示させる方法を指定します。 |
| 属性の値 | _blank(常に新たなタグとして開く)、new(リンクを別のタグの上に新しく開く) |
targetはhrefと組み合わせて以下のように使います。こちらを自分のコードに貼り付けてみてください。
- <a href="https://hiroakies.hatenablog.com/entry/2018/11/11/220336" target="new">WEBページの背景色を設定する</a>
- <a href="https://cdn-ak.f.st-hatena.com/images/fotolife/h/hiroakies4463/20181114/20181114152947.jpg" target="new">WEBページの背景色を設定する</a>
- <a href="https://hiroakies.hatenablog.com/entry/2018/11/11/220336" target="_blank">WEBページの背景色を設定する</a>
実際に表示されたものをクリックすると、新しいタグで開かれると思います。「new」と「_blank」の違いを確認してみてくださいね。
Lesson2
画像の表示にはimgタグを使います。「src=""」部分に下記のようにURLとして画像のリンクを指定することで、画像が表示されます。
<img>要素はテキストを囲む必要がないため、終了タグがいりません。
Lesson3
コメントは次のようにいれます。
最後に…!
以前の記事で<h1>や<p>タグなどについて触れていますので、そちらも同様の要領で押さえといてください。
今回はこの辺で!
次回も基礎的なことを紹介していきます。
ご指摘やご意見ありましたら、コメントくださるとうれしいです。
では。
▼こちらで全てのレッスンを確認できます。