実践で学ぶHTML/CSS -WEBページの背景色を設定する
どうもhiroakiです。
今回はWEBページの文字の背景色を設定する方法を紹介します。
ここではHTML言語を使用します。
※はてなブログで書く場合を想定しますので、CSSは用いません。
さて先日、下記の記事を書きました。
この記事中で、「準備するもの」として下のものを用意しました。
今回これと同様のものを作れるようにしたいと思います。
簡単なのでぜひ覚えてくださいね。
完成イメージ

作り方
①まずは普段ブログを書くように、文字を入力しましょう。
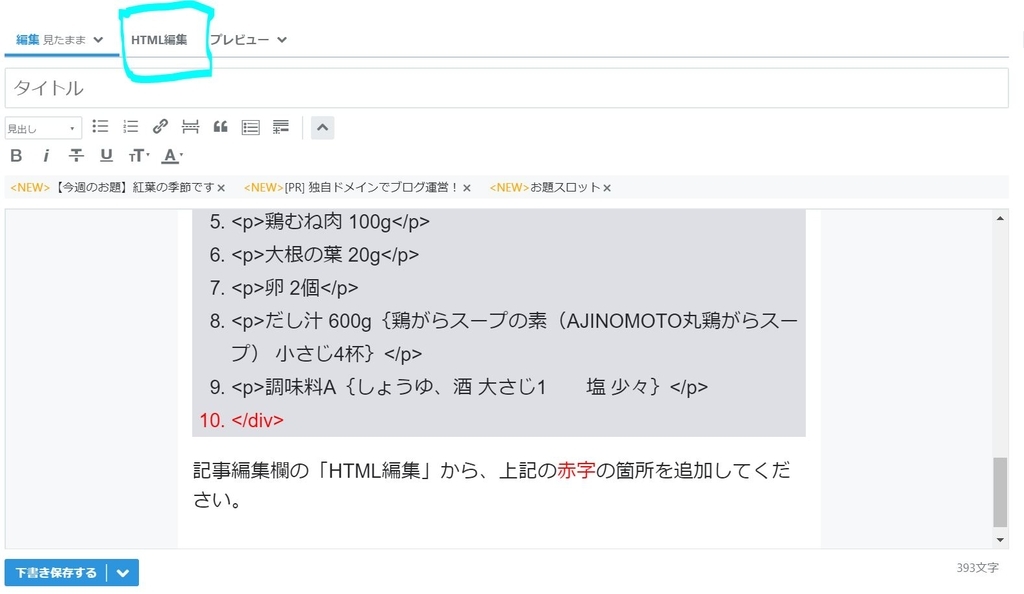
②次に記事編集欄の「HTML編集」へ移動してください。

③次に背景を灰色にしたい部分へ下記の赤字の箇所を追加してください。
- <h5>準備するもの</h5>
- <div style="background-color: #dedfe4;">
- <p>材料(2人分)</p>
- <p>ご飯 300g</p>
- <p>鶏むね肉 100g</p>
- <p>大根の葉 20g</p>
- <p>卵 2個</p>
- <p>だし汁 600g{鶏がらスープの素(AJINOMOTO丸鶏がらスープ) 小さじ4杯}</p>
- <p>調味料A{しょうゆ、酒 大さじ1 塩 少々}</p>
- </div>
以上で完成です。
簡単でしょ?^^
応用させて他の場所でも使ってみてくださいね。
その他解説
ちなみに、HTML言語では<p></p>と囲んで中にテキストを書いていきます。
「p」はParagraphの略で「段落」を意味します。囲んだものは、改行されます。
「h」はHeadingの略で「見出し」を意味します。囲んだものは、改行されます。
見出しにはh1~h6まであり、大きさによって使い分けます。
上記のh5は、はてなブログでいうところの小見出しにあたります。

「div」はdivisionの略で「領域」を意味します。
divのあとに半角スペースを入れて、style="background-color: #dedfe4;"とデザイン用のコードを加えることで、背景の文字色を設定できます。
ちなみに、#dedfe4の部分が文字色を表します。#は決まり文句として必ずつける必要があります。
de/df/e4はそれぞれ、Red/Green/Blueの色合いを表しています。それぞれ266パターンのグラデーションが用意されており、0が最も暗く255が最も明るい色です。
| 色 | 10進数 | 16進数 |
|---|---|---|
| Red | 0~255 | 00~FF |
| Green | 0~255 | 00~FF |
| Blue | 0~255 | 00~FF |
以上になります。
基礎的な話はまた後日します。
ご質問やご指摘は下記コメント欄へよろしくお願いします。
ではまた。